Details
-
Feature Request
-
Resolution: Fixed
-
L3 - Default
-
None
-
focus
Description
Chrome (and possibly other browsers) show custom focus styles when actioning interactive elements (e.g. buttons) using the mouse/the cursor. We should prevent that since it feels odd (and is not consistent how Chrome deals with default/built-in focus styles, which are not shown when using the cursor to action).
Reproduce:
- Click any button/interactive element using cursor/mouse
Expected:
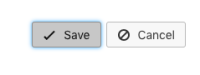
- The button/interactive element should not show the custom focus style (blue box-shadow)
Observed:
- Custom box-shadow focus style is shown.
Please note: When focussing the button using the tab key or any other means to move the focus around, the focus style should be visible. Also text and related inputs incl. textareas should show the focus style when clicked.
mgm-controller-panel
This is the controller panel for Smart Panels app
Attachments
Issue Links
- is related to
-
OPT-2091 Do not focus first typeahead entry when clicking on typeahead text field
-
- Done
-