- given:
- I have an element with a form ui, form group and a labeled element (e.g. a switch), e.g. filter for undefined variables
- the dedicated label is longer then the horizontal space
- when:
- I go to the dedicated page
- then:
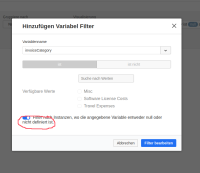
- the line wrapped underneath the switch (see bug-linebreak-form-ui.png
 )
)
- the line wrapped underneath the switch (see bug-linebreak-form-ui.png
- expected:
- the line is just wrapped within the labeled space
Hint:
I could already solve the problem once, using the following css for the FilterForUndefined component:
.FilterForUndefined {
margin-top: 20px;
}
.FilterForUndefined_Label {
display: flex;
flex-direction: row;
}
.FilterForUndefined_Switch {
margin-right: 10px;
}
.FilterForUndefined_Text {
line-height: 15px;
}