-
Bug Report
-
Resolution: Fixed
-
L3 - Default
-
None
-
None
-
Not defined
Brief summary of the bug. What is it ? Where is it ?
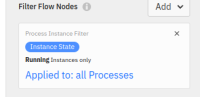
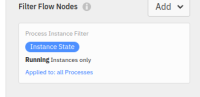
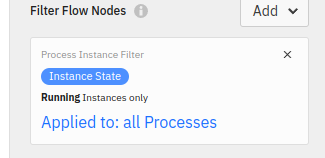
With the new version of carbon/react there is new scss mixin loaded called default-type which causes some problems with font sizes. It can be seen for example in process report filter, when report has more then one data source.
Steps to reproduce:
- create new process report
- add at least two data sources
- add any filter
Actual result:

Expected result:

This is the controller panel for Smart Panels app
[OPT-7017] After upgrading carbon/react to newer version, some unnecessary styling is loaded
| Status | Original: Triage [ 10612 ] | New: Ready [ 10005 ] |
| Status | Original: Ready [ 10005 ] | New: In Development [ 10312 ] |
| Assignee | Original: Michal Konopski [ michal.konopski ] | New: Omran Abazeed [ omran.abazeed ] |
| Status | Original: In Development [ 10312 ] | New: In Review [ 10212 ] |
| Assignee | Original: Omran Abazeed [ omran.abazeed ] | |
| Resolution | New: Fixed [ 1 ] | |
| Status | Original: In Review [ 10212 ] | New: Done [ 10010 ] |
| Fix Version/s | New: 3.11.0-alpha2 [ 18191 ] |
| Fix Version/s | New: 3.11.0 [ 18496 ] |
| Labels | Original: current_release |