-
Type:
Bug Report
-
Resolution: Unresolved
-
Priority:
L3 - Default
-
None
-
Affects Version/s: 7.16.0
-
Component/s: None
Environment (Required on creation):
Camunda Automation Platform 7.17.0
Description (Required on creation; please attach any relevant screenshots, stacktraces, log files, etc. to the ticket):
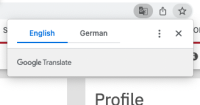
The browser (e.g., Google Chrome) shows a popup that offers to translate the Camunda Webapp, although the right localization of the Webapp is already shown.
Steps to reproduce (Required on creation):
- Change the language in your browser to any language other than english; make sure english is not defined as the fallback language
- Configure any Camunda Webapp to use the previously defined language; make sure english is not defined as a fallback language [1]
- Open any Camunda Webapp
Observed Behavior (Required on creation):
Even though the Camunda Webapp is correctly translated, the translation offer popup is shown.
Expected behavior (Required on creation):
The translation offer popup is only shown when the requested browser language and the language of the Camunda Webapp differ.
Root Cause (Required on prioritization):
The HTML lang attribute value is hardcoded to en [2].
Solution Ideas (Optional):
- The user changes the HTML lang attribute value in the index.html to the preferred language
- Cons:
- Solution is not reactive to the respective language requested by the client
- Cons:
- HTML lang attribute value is changed dynamically client-side (frontend)
- Cons:
- This only solves the problem for the screenreader but not for the translation offer popup since it doesn't react to client-side changes
- Cons:
- HTML lang attribute is dynamically served server-side (backend) based on the request header Accept-Language
- Cons:
- Effort is higher
- Under some circumstances, the problem still exists:
- Our localization feature [1] is implemented on the client-side (frontend), which means our backend is not aware if the language the browser requests is actually supported
- The server might set the language to an unsupported language, but the Webapp is actually translated to a different language
- As a result, the browser offers to translate from a wrong source language
- Cons:
Hints (optional):
-
Original Ticket Description
The lang attribute of the main HTML tag is always set to "en" even if a different locale is set (fr in my case).
Consequently, some browsers ask users to translate the page, and if the user says yes, some words can be changed.
[1] https://docs.camunda.org/manual/7.17/webapps/cockpit/extend/configuration/#localization
[2] https://github.com/camunda/camunda-bpm-platform/blob/bf97f3/webapps/ui/tasklist/client/index.html#L2