-
Type:
Bug Report
-
Resolution: Fixed
-
Priority:
L3 - Default
-
Affects Version/s: 7.17.2
-
Component/s: tasklist
Environment (Required on creation):
Camunda 7.17.1-ee; Spring Boot 2.6.6; JDK 15; Firefox, Chrome
Behaviour is the same with Camunda 7.17.2-ee
Description (Required on creation; please attach any relevant screenshots, stacktraces, log files, etc. to the ticket):
In a customer project, where the customer sadly not yet wants to invest in creating their own tasklist UI, I have created a custom tasklist plugin.

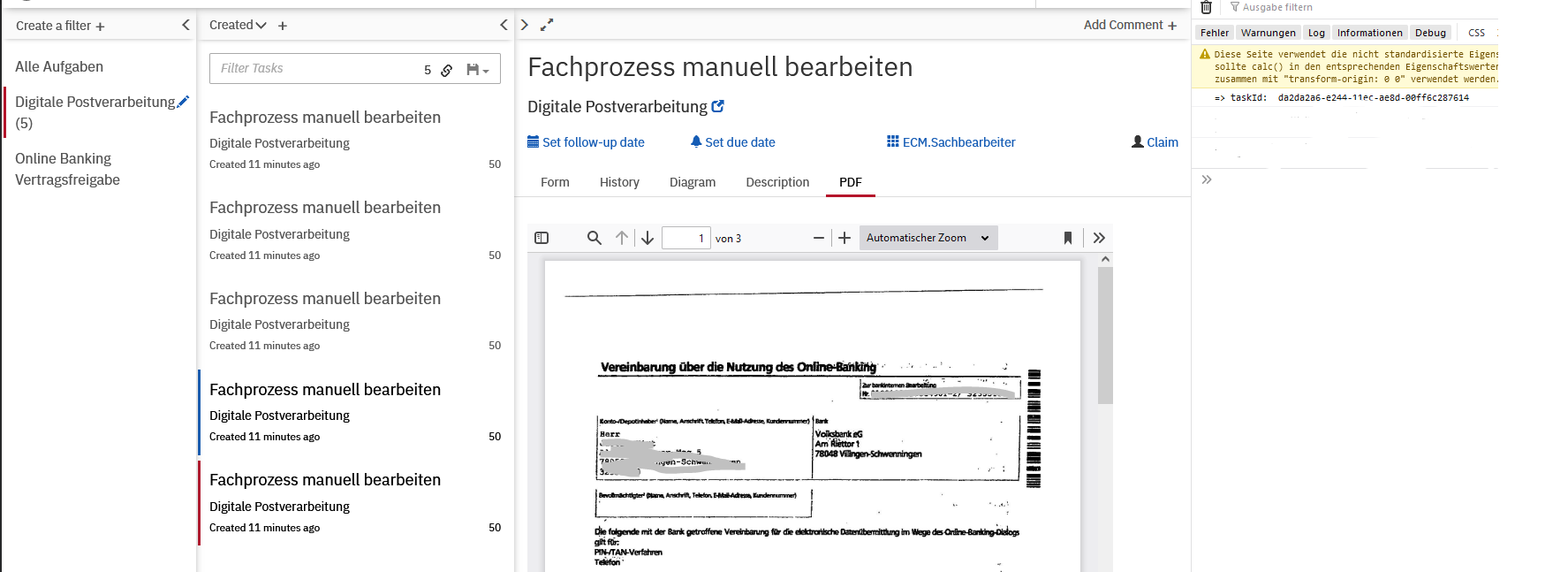
Upon selecting another task I would expect that the method render of my plugin gets called again - with the new taskId. But this does not happen. Refreshing the current custom detail view requires to manually switch to the Form Tab and back to the custom Tab again.
Steps to reproduce (Required on creation):
Create a custom tasklist plugin with the following javascript part for the frontend:
export default {
// id for plugin
id: "my-tasklist-plugin",
// location where plugin goes
pluginPoint: "tasklist.task.detail",
// what to render, specific objects that you can pass into render function to use
render: (node, {api, taskId}) => {
console.log('=> taskId: ', taskId);
// DO SOMETHING SPECIFIC
},
properties: {
label: "MY-PLUGIN",
},
};{}
Hint: my real plugin consists of the full stack, frontend and backend part. Relevant is just the frontend.
Observed Behavior (Required on creation):
When the Custom Tasklist Detail is open / selected and I switch to another task instance, nothing happens.
Expected behavior (Required on creation):
Render function of custom tasklist plugin get's called again upon switching to another task instance.
