-
Type:
Bug Report
-
Resolution: Fixed
-
Priority:
L3 - Default
-
Affects Version/s: 7.16.0
-
Component/s: tasklist
-
None
Environment (Required on creation): camunda-bpm-run-7.16.0
Description (Required on creation; please attach any relevant screenshots, stacktraces, log files, etc. to the ticket):

Steps to reproduce (Required on creation):
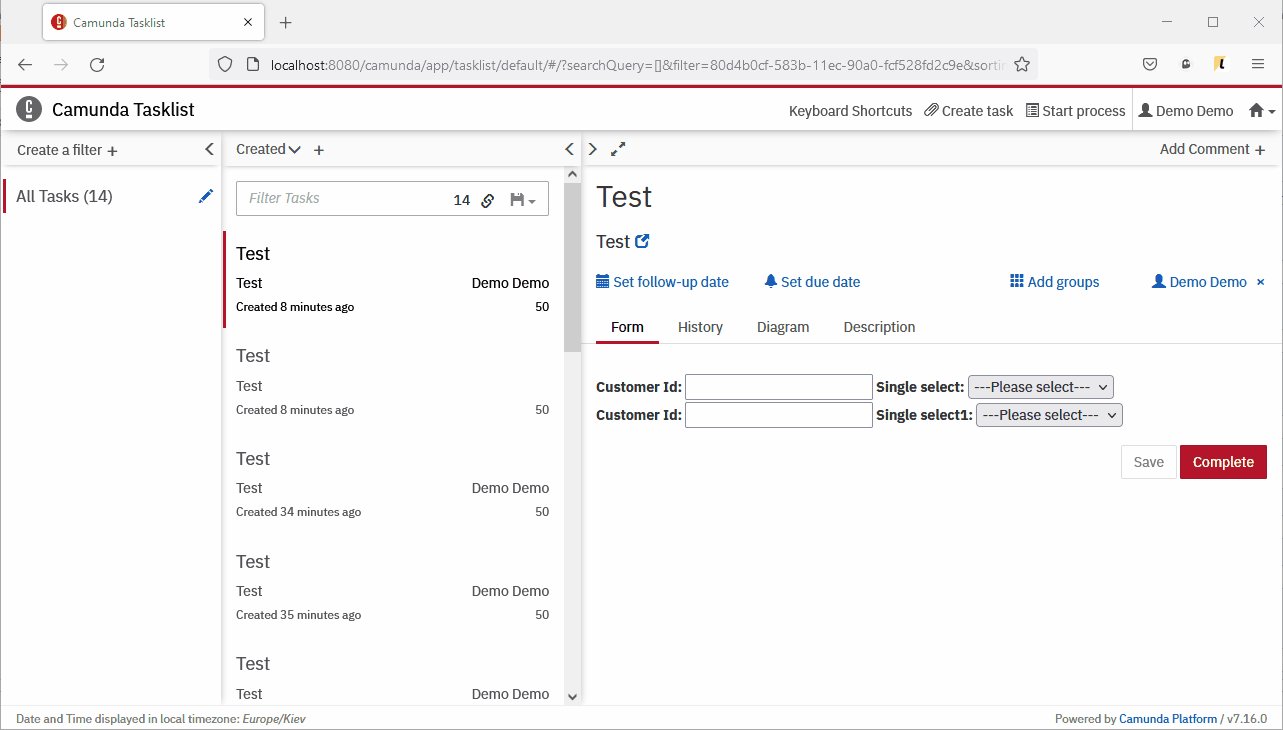
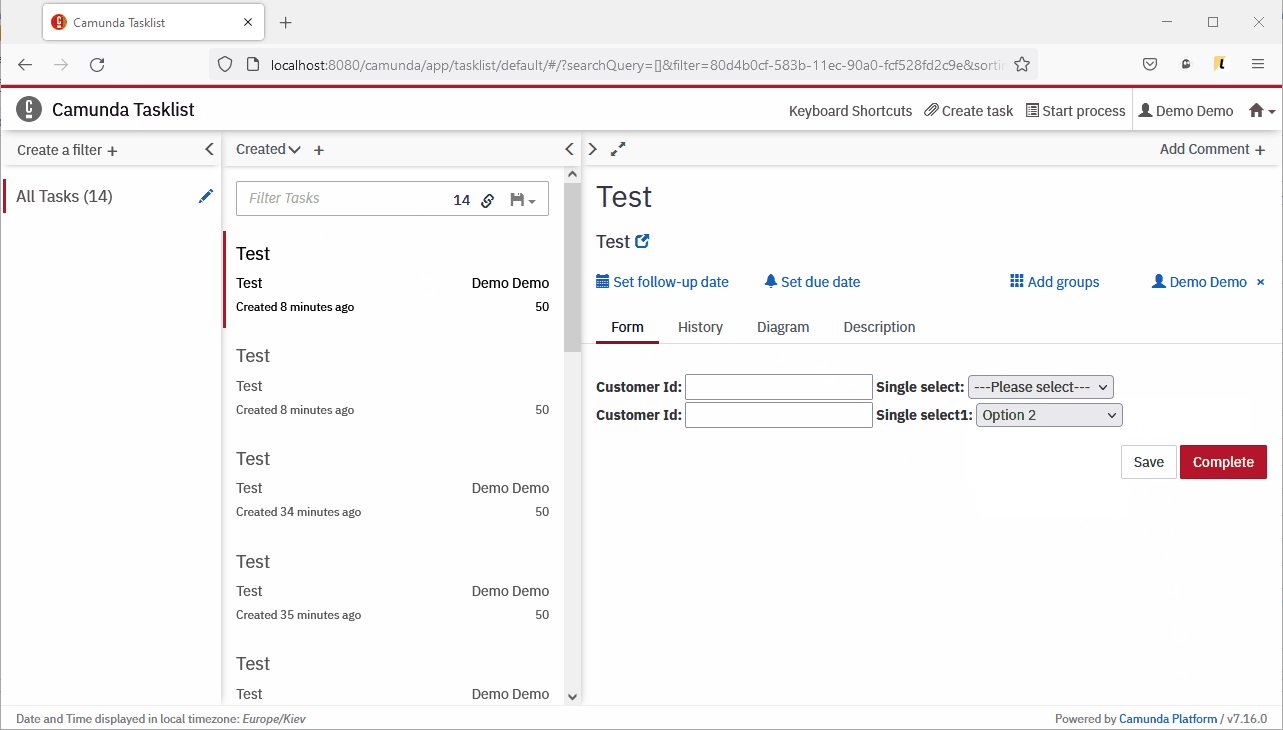
1. select a task in the tasklist (with an embedded form, see attached)
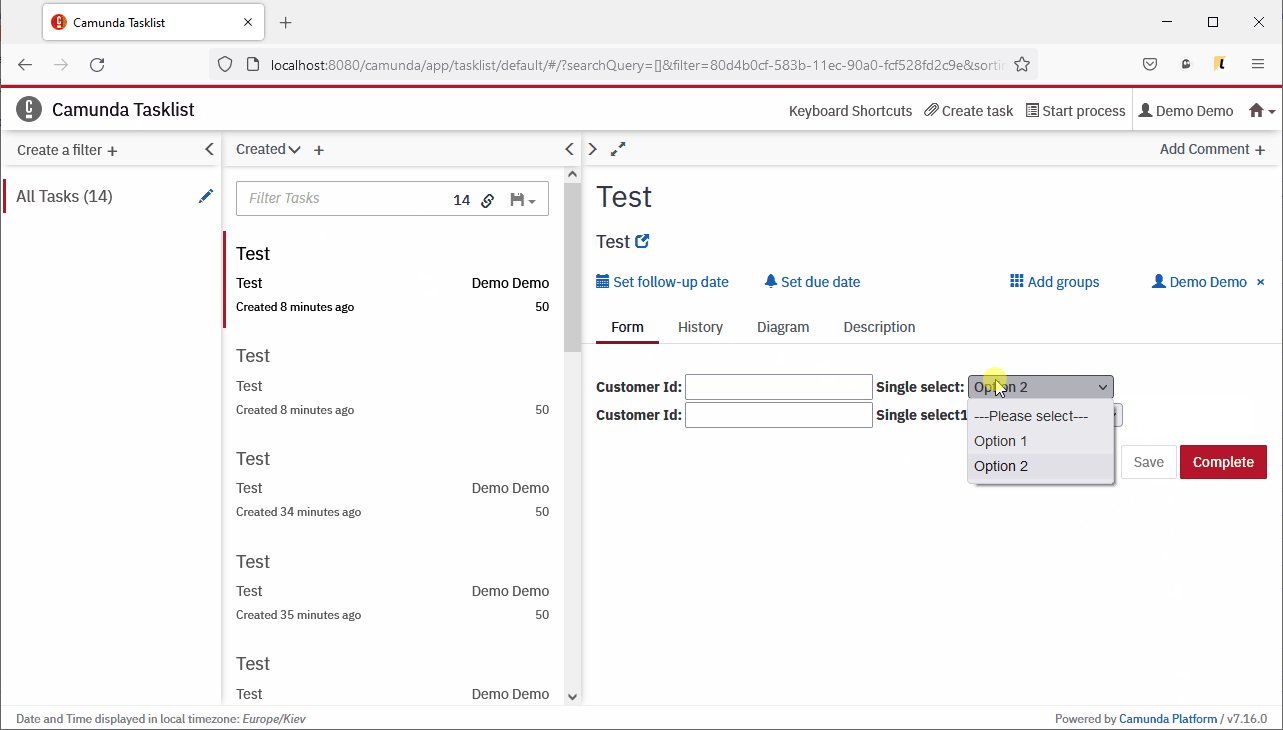
2. select some value on a select control of the embedded form
3. refresh the browser page
4. select another value on the same select control of the embedded form
Observed Behavior (Required on creation):
Change on a select control is not detected, the Save button is not enabled. Please see attached reproduction GIF.
Expected behavior (Required on creation):
The change on a select control is detected. It should be possible to continue saving changes after refreshing the browser or logout/login Camunda.
Root Cause (Required on prioritization):
When a form field of type select is used, the logic of the directive camVariableType is first executed initially and executed again when the form field's value is set (cf. choices-field-handler.js [1]) via a saved value or from a variable. In the first run, $pristine is false, but in the second run, it is true (due to setting the respective option from the saved state or fetched from a form variable). When $pristine is true, the camVariableType directive changes $pristine to false and $dirty to true (cf. angularjs/forms/index.js [2]). This makes the select dirty even though the user didn't touch it. This, in turn, leads to the described bug. Since $dirty was set programmatically, changing the select does not change the dirty state for the entire form, so the Save button remains disabled.
Solution Ideas (Optional):
Remove logic to programmatically make input fields dirty.
Hints (optional):
Changes to other controls are detected after the refresh.
[1] https://github.com/camunda/camunda-bpm-platform/blob/cab885/webapps/camunda-bpm-sdk-js/lib/forms/controls/choices-field-handler.js#L130
[2] https://github.com/camunda/camunda-bpm-platform/blob/cab885/webapps/camunda-bpm-sdk-js/lib/angularjs/forms/index.js#L65-L70